Cardiac Home Care Education App Design
UI&UX Design Project / 2016 Autumn My Role: UX Designer, Researcher & Visual Designer
Congenital heart disease (CHD) is a complex life-long illness. Children with CHD may have significant co-existing conditions that further complicate their care and require special consideration. Parents of children with CHD need to understand this complex condition, its treatment, and how to best manage their child’s recovery and ongoing healthcare needs at home. Parents may have difficulty understanding health information required to care for their child at home due to multiple factors.
So this project develops a formal, structured home care education program for parents of children with CHD and their healthcare team. This proposal would begin at the child/parents first introduction to the CCHMC HI and continue through ongoing outpatient follow-up.
Background. ––––––––––––––––––––––––––––––––––––––––
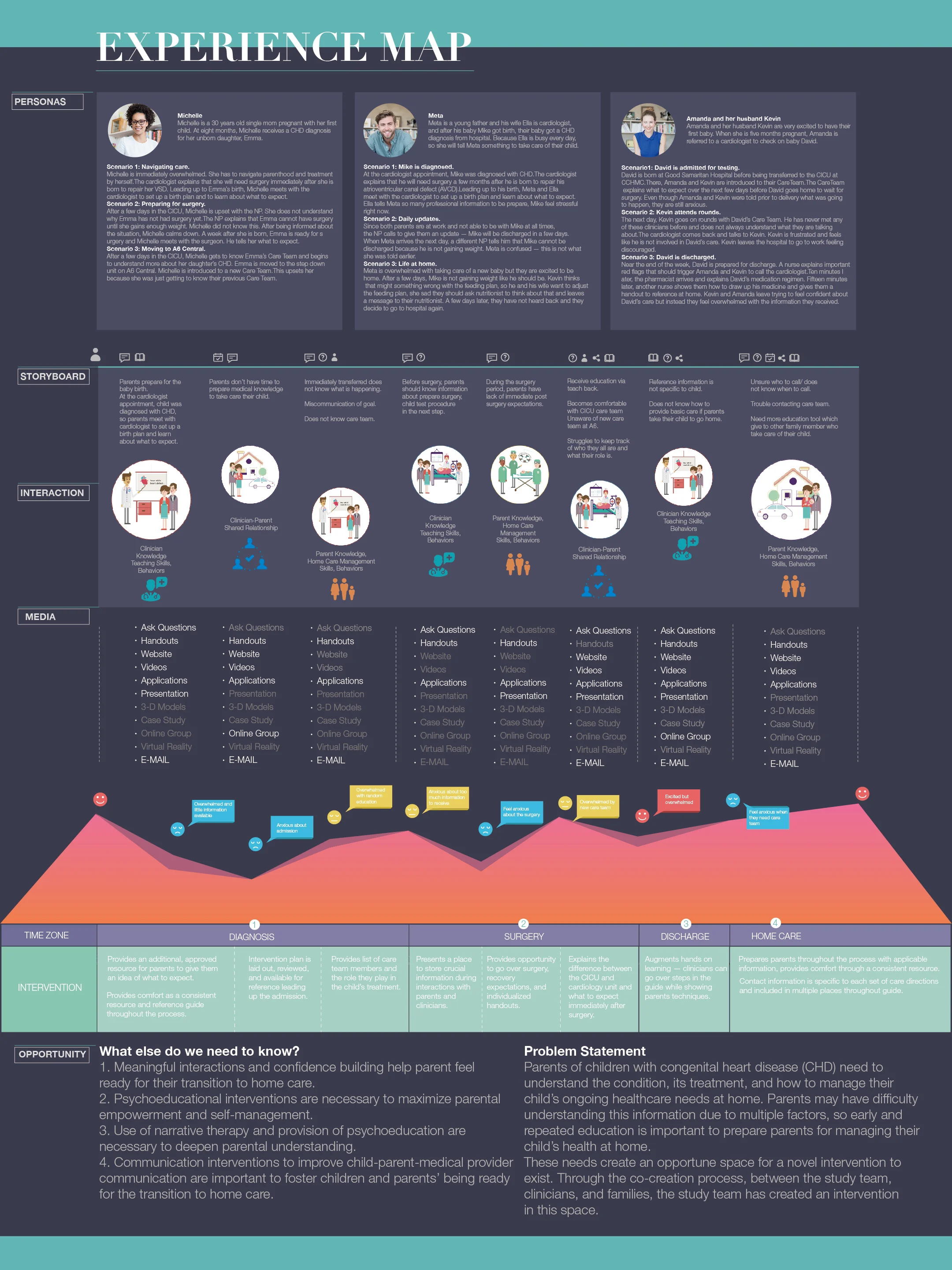
After we designed print booklet during the summer semester, based on the research result, the LWC team focus on the application design. Because I have explained the research part for the booklet, so I planned to organize all information into the experience map on the below.
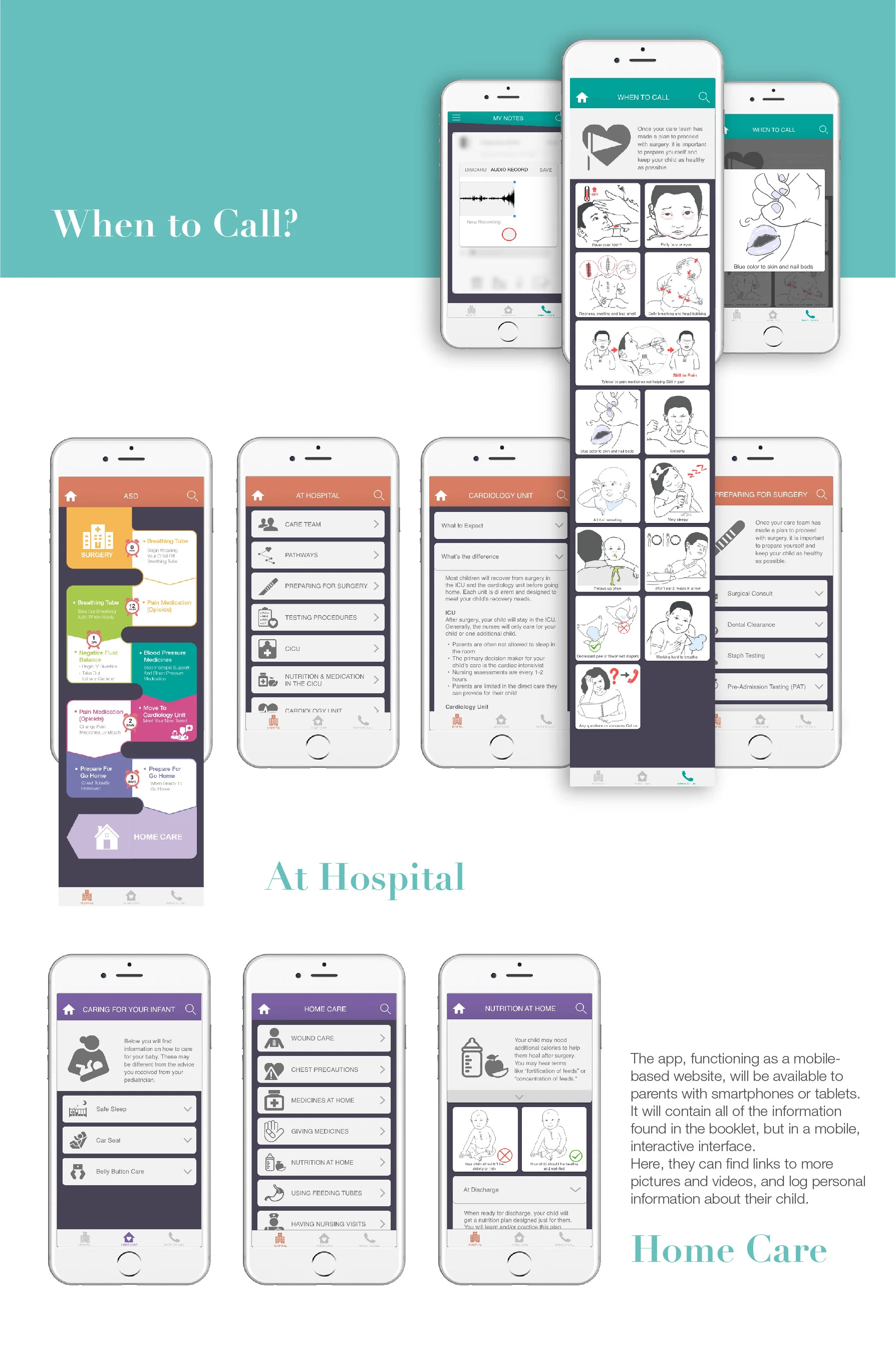
So the booklet designed for people who can offer this reference guide to other people, and they can customize information for people who take care of their child. So they can share the information. But for the app, after we analyzed the research, we found this is more personal and efficient way to receive information, and the app can update anytime when clinicians need to renew some information for parents.
Ideation ––––––––––––––––––––––––––––––––––––––
After research, the LWC narrow down the information, started to ideate the information architecture, wireframes and other functions.
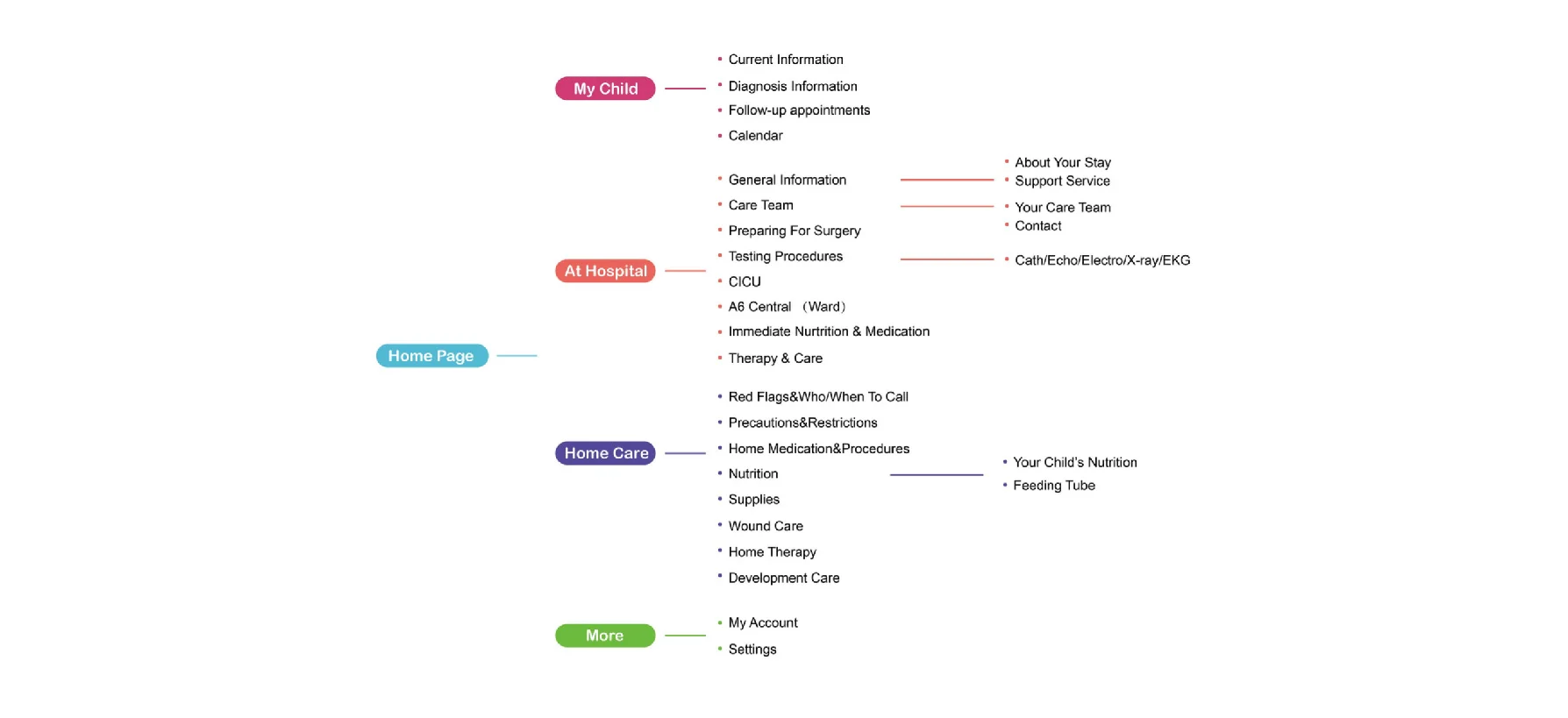
• Information architecture
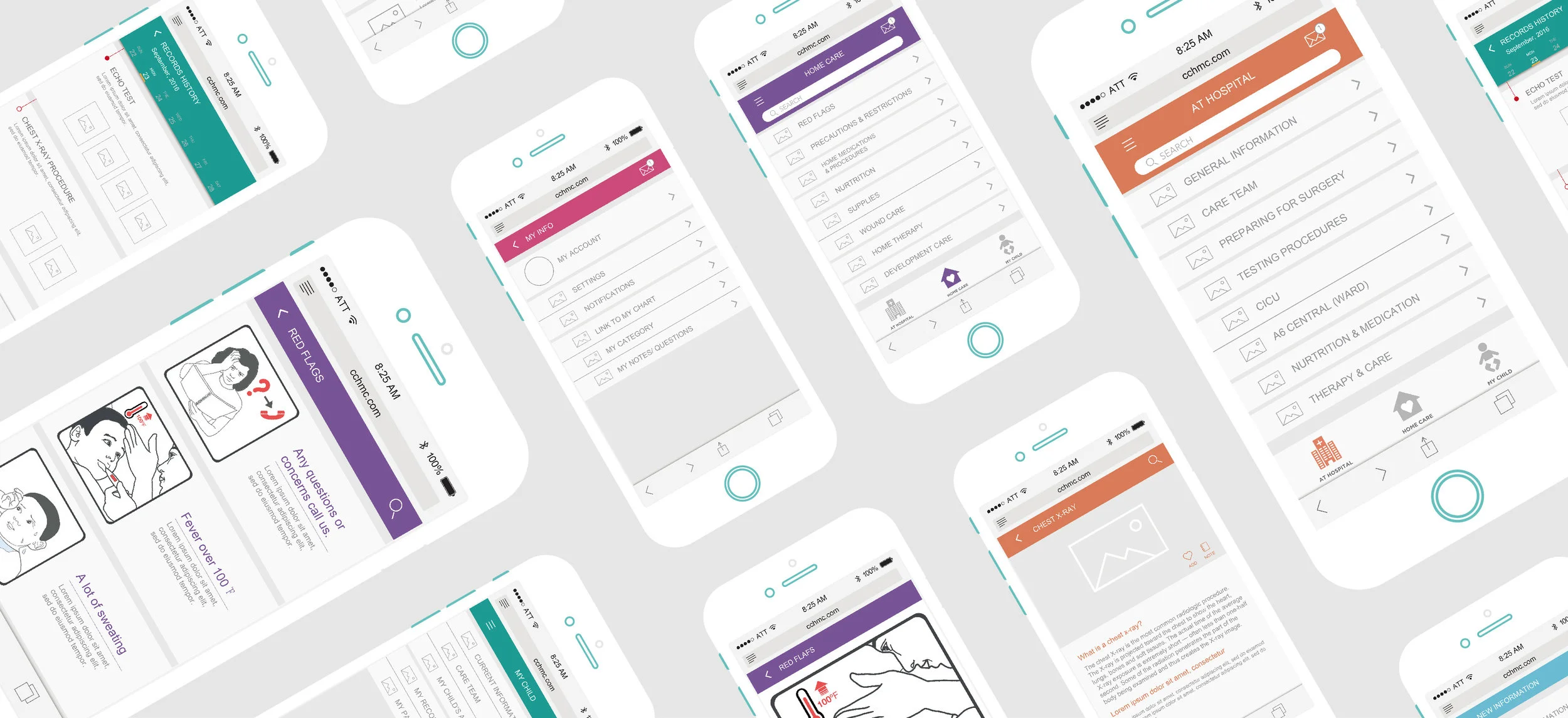
• Wireframes
Refinement ––––––––––––––––––––––––––––––––––––––
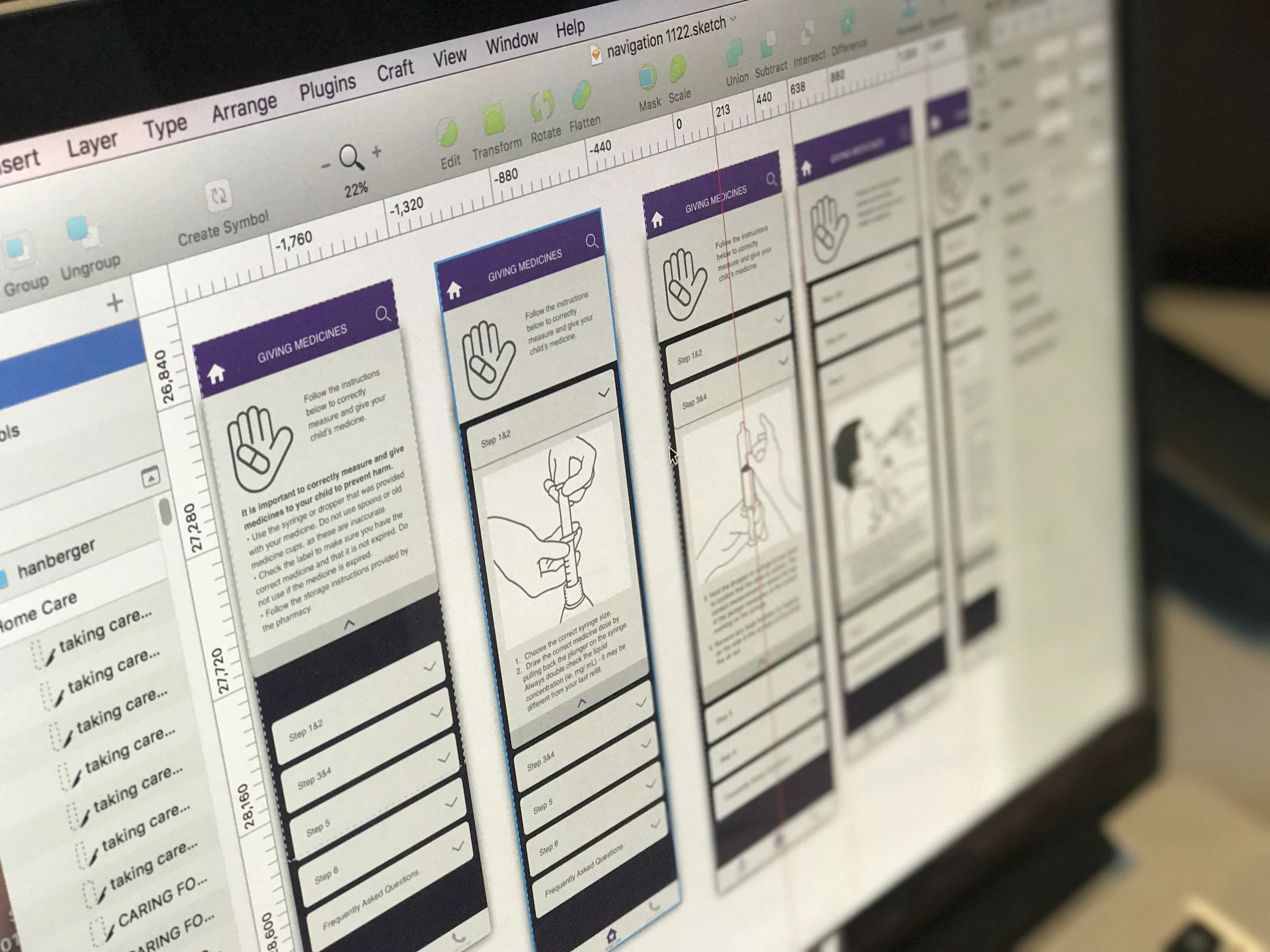
After designing a basic layout of the app’s architecture, the LWC team created a prototype of what the app could look like using InVision. This tool was used to test the layout of information in the architecture. Tasks were designed for the clinicians and families to complete so it could be determined how difficult it was to move through the information.
• Task analysis
• Co-creation
• Features and functions
The team compiled a list of different functions that the app could provide for the family. These functions were based on both personalizing information and accessing information in the quickest way possible.
• Navigation layout
Moving forward, the LWC team will focus on developing ideas and prototypes resembling options B, C, and D, while keeping in mind both negative and positive feedback from A and E. These new designs and prototypes will be implemented in the next round of interviews.
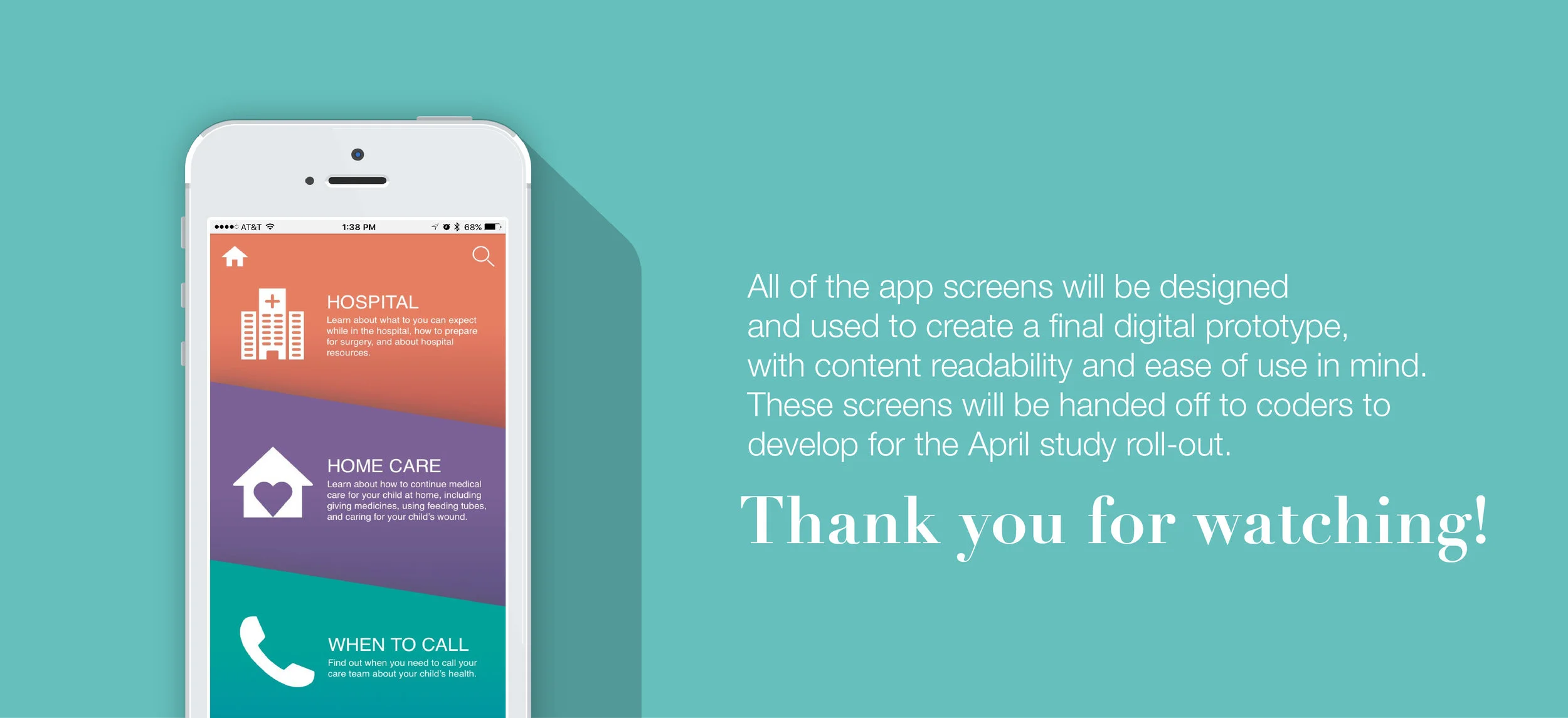
Final delivery –––––––––––––––––––––––––––––––––––––
So the LWC team conducted to finalize the design. The final focus group contained three main elements: choosing the design
language, finalizing the content, and discussing challenges of implementation.
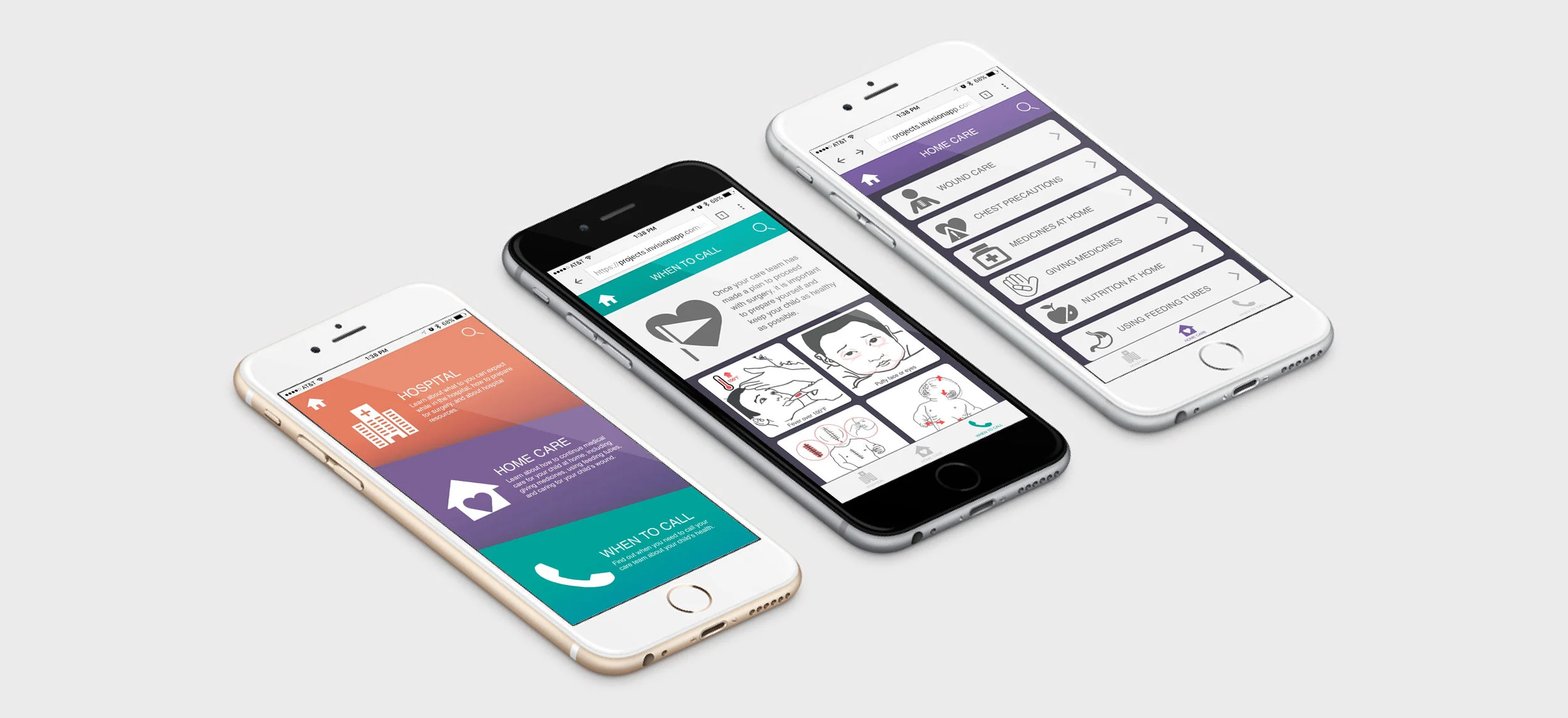
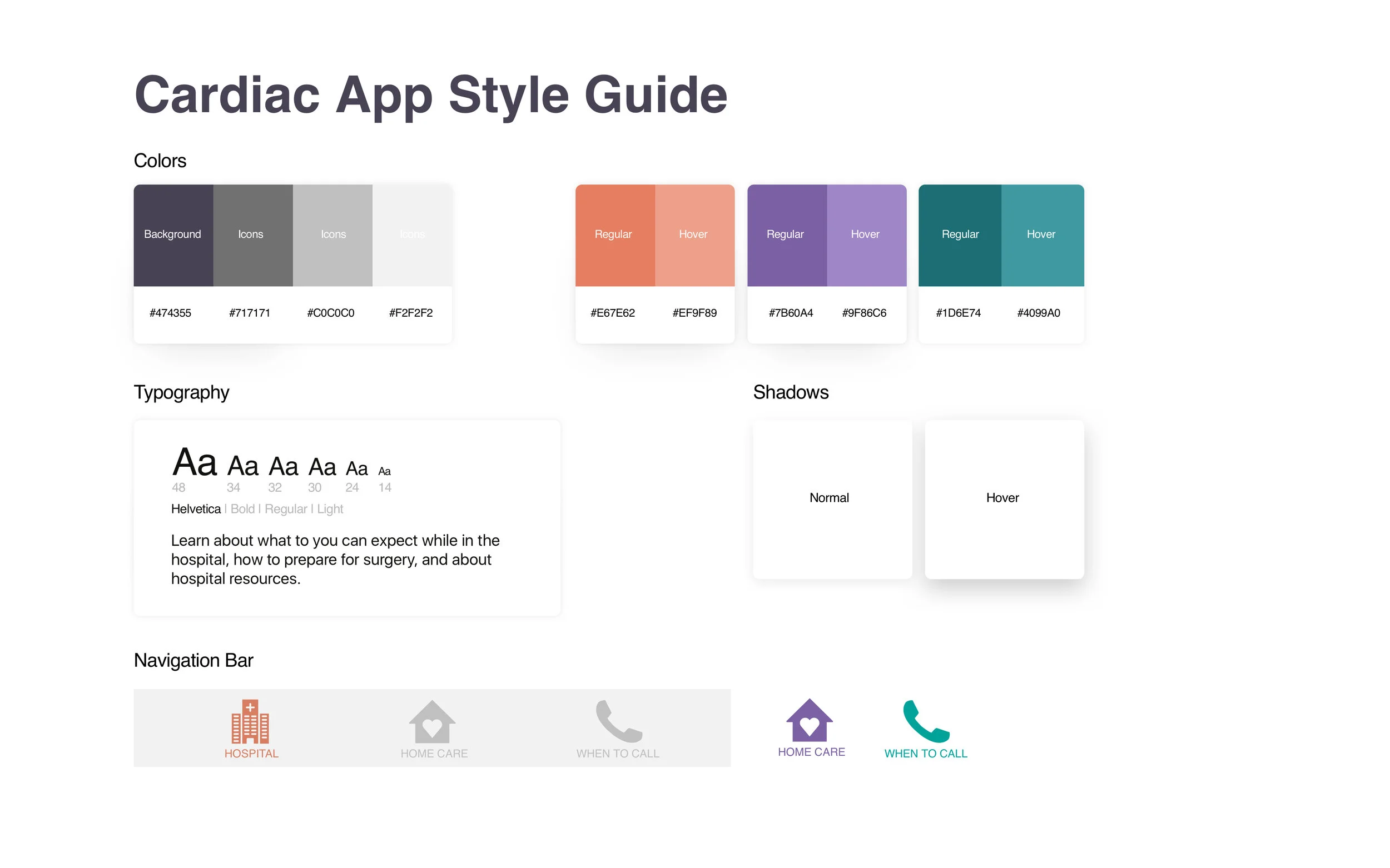
• Visual identity
• User interface